Создаём Визитную Карточку Готовую к Печати Используя Только Photoshop ...
В этом уроке мы разработаем простой дизайн визитной карточки в Photoshop и подготовим её к печати с метками для обрезки полей. Обычно вы создаёте подобный дизайн с помощью инструмента, таким как InDesign, но на самом деле его можно не использовать, а воспользоваться только помощью нашего надежного старого Photoshop.
Конкурс Визитных Карточек
На нашем дочернем сайте FreelanceSwitch существует конкурс на создание визитных карточек с использованием векторов из специального пакета шаблонов Arsenal. Поэтому, если вы хотите выиграть векторный набор стоимостью 370 долларов, перейдите по ссылке, чтобы зарегистрироваться! На самом деле, я создавал дизайн карточки для конкурса, и, создавая его, я решил написать урок, что я и сделал (это то, что вы прочитаете в этом уроке :-))
Шаг 1
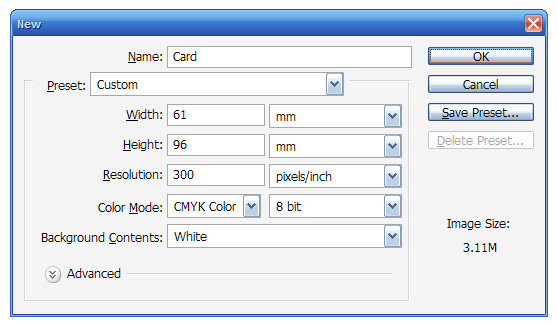
Итак, самое первое, что нам нужно сделать, это создать новый документ. В зависимости от того, где вы планируете распечатать свои визитки, вам могут потребоваться разные размеры. В принтере, который я использую здесь, в Сиднее, установлен размер визитки по умолчанию 90 мм х 55 мм.
Однако, отправляя проекты на принтеры, вам необходимо добавить поля вокруг изображения, называемые Печать в обрез. Печать в обрез - в основном это пространство на краях вашего дизайна, при прохождении изображения, принтер обрезает бумагу. Таким образом, если разрез пройдёт в миллиметре с обеих сторон, то у вас не получится обрезать чистую бумагу по краям. Сколько места вы оставите для печати в обрез также зависит от вашего принтера. В общем говоря, 3 мм - 5 мм - это хорошее расстояние для печати в обрез.
Из-за особенности Photoshop (которую вы увидите позже) мы будем использовать значение 3 мм. Поэтому, создавая изображение, вместо того чтобы установить его высоту на 90 мм, мы возьмём 90 мм + 3 мм для печати в обрез слева + 3 мм для печати в обрез справа = 96 мм. То же самое касается ширины, мы установим её на 55+3+3 = 61mm.
Также обратите внимание, что, поскольку мы создаём проект для печати, то вы должны установить разрешение на 300dpi, а Цветовой режим (Color Mode) на CMYK. Мы поговорим дополнительно о цветовом режиме позже, но что касается разрешения, то вы должны отметить, что 300 dpi в основном означает, что доступно больше информации об изображении, чтобы получить чёткую распечатку.
Если вам когда-либо понадобится сделать огромный постер, то иногда вы можете использовать всего 120 dpi, но это будет в действительности зависеть от того, с какого расстояния люди будут смотреть на вашу работу. Если вы распечатаете с разрешением 120dpi, то качество вблизи будет довольно плохое. Если это гигантский плакат (думаю, метров, а не сантиметров), то вы можете справиться с этим значением. В любом случае, поскольку это визитная карточка, то мы должны установить разрешение на 300dpi, чтобы получить хорошую высококачественную печать.

Шаг 2
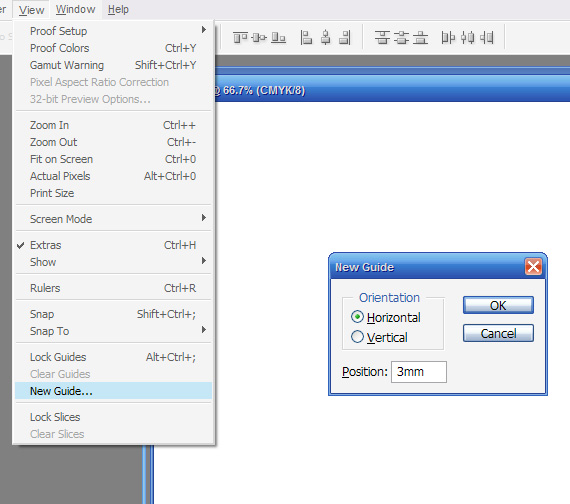
После создания документа первое, что нам нужно сделать - это добавить направляющие линии, которые покажут нам, где находятся края визитной карточки и где начинаются поля печати в обрез. Итак, нажмите клавиши (Ctrl-R), чтобы активировать линейки. Теперь добавьте направляющие линии, вы можете либо щёлкнуть по линейке, а затем потянуть направляющую линию на документ или для более точного метода. идём Просмотр - Новая Направляющая (View > New Guide) и в появившемся окне, установите Горизонтальную (Horizontal) ориентацию с положением (position) 3mm. Повторите всё для вертикальной направляющей, установив Вертикальную (Vertical) ориентацию с положением (position) 3mm. Далее, добавьте ещё две направляющие Вертикальную (Vertical / 58mm) и Горизонтальную (Horizontal / 93mm).

Шаг 3
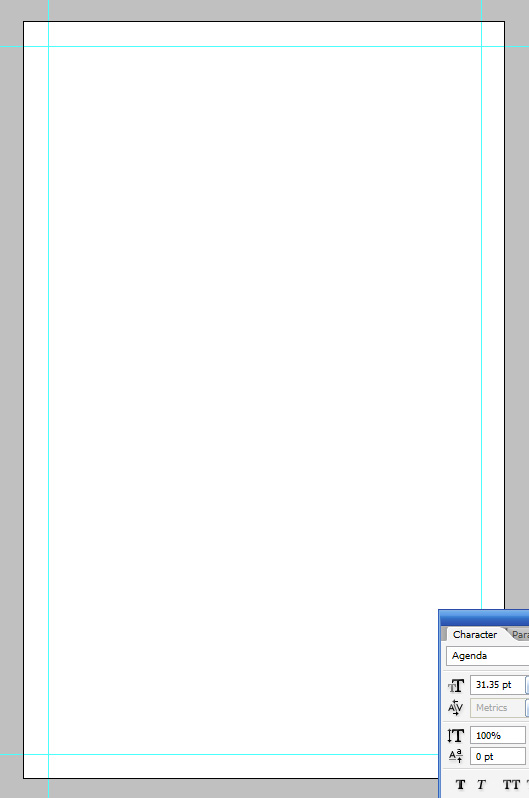
У вас должен быть пустой холст, как на скриншоте ниже с четырьмя направляющими с отступом 3мм от каждого края.

Шаг 4
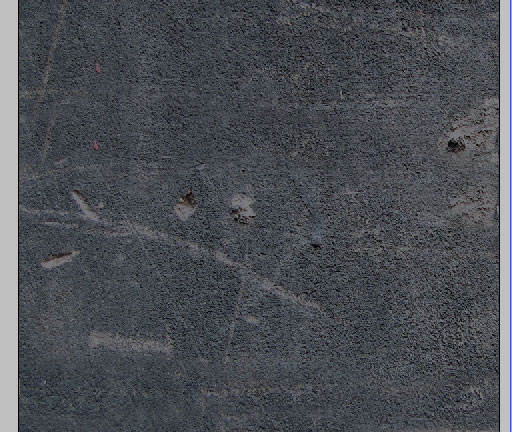
Теперь поскольку я создавал дизайн этой карточки для конкурса FreelanceSwitch Card Competition, то мне пришлось использовать элемент дизайна из исходного набора Arsenal, включающий векторы и текстуры. Я выбрал эту приятную текстуру бетона, потому что она выглядит красиво и урбанистично! Вы можете скачать текстуру самостоятельно, посетив сайт Arsenal, и зайдя в бесплатный раздел.

Шаг 5
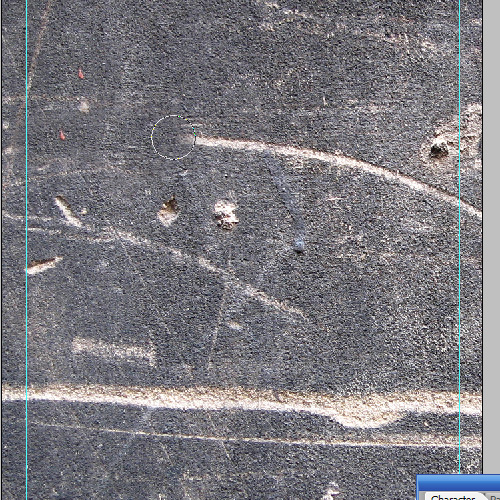
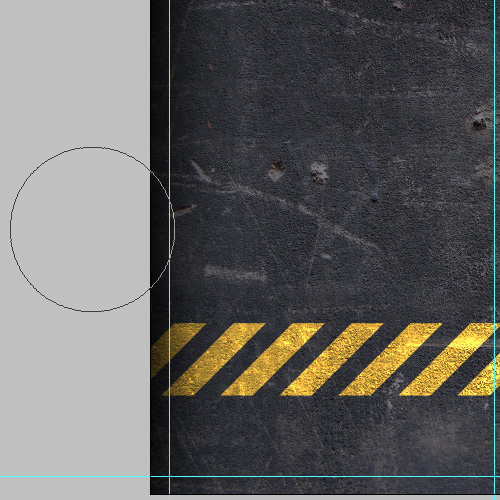
Далее, добавьте текстуру на наш рабочий документ, нажмите клавиши (Ctrl+T) для трансформации текстуры примерно в нужный размер. Не смотря на то, что я хочу, чтобы текстура была грязной и шероховатой, она сейчас немного СЛИШКОМ грязная и с довольно-таки высоким уровнем шума. Поэтому, прежде всего, мы избавимся от двух гигантских линий, проходящих слева направо. Мы можем сделать это с помощью инструмента Штамп (Clone Stamp Tool (S). Я обсуждал этот инструмент на днях в одном из уроков, но чтобы освежить память, нажмите клавишу (Alt), чтобы выбрать область, которую вы хотите клонировать (в данном случае, я просто использовал область непосредственно выше), а затем прокрасьте область, которую вы хотите клонировать.
Использование мягкой кисти на текстуре, как на этой текстуре бетона, означает, что довольно сложно определить участки клонирования, если вы не ищете очевидные признаки клонирования.

Шаг 6
Итак, теперь текстура выглядит всё ещё грубой и урбанистично, но не настолько грубо.
На этом этапе я решил, что хочу затемнить текстуру, поэтому выше я добавил новый слой, залил его цветовым оттенком #797c82, и поменял режим наложения на Умножение (Multiply). Однако внешний вид стал немного странным и приобрёл своего рода голубоватый оттенок (см. ниже), тогда как я хочу, чтобы он стал темнее и более серым. Это касается цветового режима, в котором мы находимся - CMYK. Поэтому, пришло время поговорить немного о цветовых режимах ... (по крайней мере, как я их понимаю).
В основном CMYK - это четыре составных цвета, с которыми печатает большинство принтеров. Используя эти четыре цвета (голубой, пурпурный, желтый и чёрный / базовый), вы можете воссоздать большинство других цветов. На самом деле вы можете получить специальные чернила, такие как Pantones, которые мы обсудим в будущем уроке, но для большинства случаев, это просто обычный CMYK.
Однако на вашем экране вы используете RGB, который, как вы знаете, означает красный, зелёный и синий. Разница возникает потому, что на экране вы смотрите на смешение оптических сигналов, поэтому, если вы добавите все цвета сразу, то вы получите белый цвет - вот почему в RGB цветовой код для белого: R: 255, G: 255, B: 255 - т.е. красный, зелёный, синий.
С другой стороны, на бумаге вы видите результат взаимодействия света с объектом. Из моих туманных воспоминаний по физике со средней школы, когда свет светит на объект - скажем, красная стена - объект фактически поглощает свет и отражает обратно тот цвет, которые он не может поглотить, поэтому красная стена отражает красный цвет, но эффективно поглощает остальное, придавая ему вид красного цвета. Таким образом, в основном на бумаге это *противоположное * того, что на экране, где проецируется свет. На бумаге, имеющей сплошной голубой, сплошной пурпурный, сплошной желтый и сплошную тональность на самом деле создаёт чёрный цвет, потому что он поглощает весь свет (который является обратным RGB, где он производит белый).
Это была всего лишь полезная информация, объясняющая, почему существуют разные цветовые пространства. Главное отметить, что диапазон цветов, который вы можете создать с помощью CMYK, меньше, чем вы можете создать в RGB. Поэтому, когда вы переключаетесь на CMYK, вы обнаруживаете, что некоторые свойства также не работают - например, при наложениях или при получении очень ярких цветов. В действительности, когда вы распечатываете проект, то зачастую цвета всё равно будут выглядеть достаточно хорошо, хотя иногда, чтобы что-то сделать, что вы, возможно, привыкли делать в Photoshop, вам нужно переключиться между цветовыми режимами. Только запомните, что если вы переключились на RGB, то вы должны вернуться обратно в CMYK, прежде чем вы отправить проект на печать. Чтобы сохранить эффекты, мы сведём всё вместе на данном этапе (вы увидите, что я имею в виду позже).
Переключение Цветовых Режимов
ОК, надеюсь, что вы всё ещё со мной - в основном, что произошло на этом этапе - это то, что я решил, что мне нужно переключиться обратно в RGB, чтобы получить правильное затемнение серого и, что более важно, на следующем этапе, когда я хочу наложить жёлтые блоки перекрытия, мне также понадобиться режим RGB.
Поэтому, вы можете переключить режим, для этого идём Изображение- Режим - RGB ( Image> Mode> RGB Color). Программа спросит вас, хотите ли вы выполнить сведение изображения - скажите нет! Вы должны увидеть мгновенный сдвиг в окраске эффекта затемнения.
В прочем, я мог бы сделать этот шаг намного короче и просто сказать вам переключиться в RGB, но вам будет полезно узнать о цветовых пространствах :-)

Шаг 7
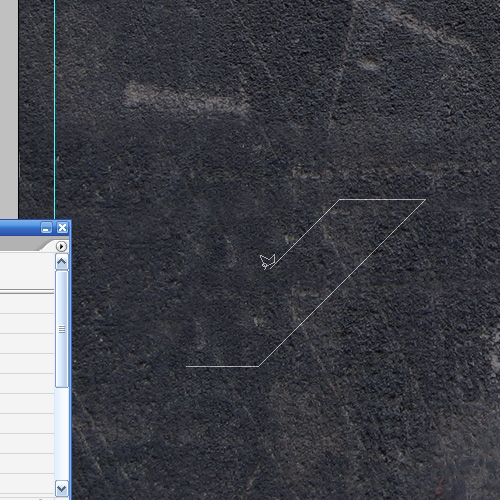
Итак, мы в RGB режиме. Далее, нам нужно нарисовать несколько диагональных блоков. Итак, выберите инструмент Прямолинейное лассо (Polygonal Lasso Tool (L), а затем создайте новый слой.
Теперь нам нужно нарисовать фигуру, как показано на скриншоте ниже. Чтобы создать идеальную фигуру, удерживайте клавишу (Shift), это позволит вам создать углы кратные 45", а также позволит вам получить хорошую ровную фигуру.

Шаг 8
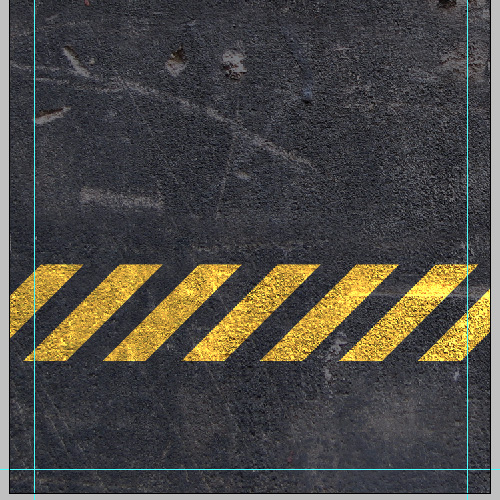
Как только вы создали фигуру, залейте эту фигуру ярко-желтым оттенком #c4b10f, а затем поменяйте режим наложения на Осветление основы (Color Dodge). У вас должен быть ярко-жёлтый цвет, похожий на тот, который приведён ниже. Обратите внимание, что если вы вернётесь в CMYK, то вы увидите, как этот эффект не работает вообще и почему нам пришлось ранее переключиться на RGB.
Во всяком случае, продублируйте слой с жёлтой фигурой несколько раз, пока у вас не будет шесть жёлтых блоков, далее, просто примерно распределите их так, чтобы один блок был прямо у левого края, а другой прямо у правого края, а остальные фигуры были расположены между ними (мы разместим их точно в следующем шаге).

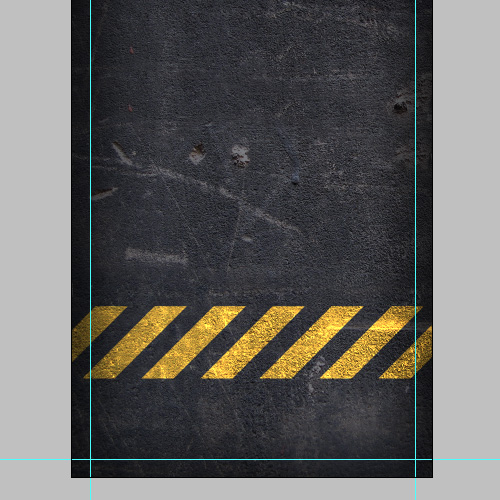
Шаг 9
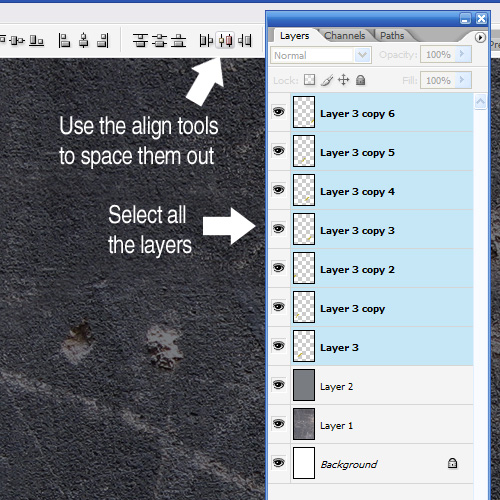
Теперь, вместо того, чтобы попытаться разместить блоки на глаз или нажатием клавиш со стрелками одинаковое количество раз (хотя я смущён и хочу признаться, что сам часто так делаю), мы используем инструменты выравнивания. Поэтому, вначале, удерживая клавишу (Shift), выделите все слои с жёлтыми блоками. Далее, идём в верхнюю панель управления, нажмите на значок инструмента выравнивания, который выделен на скриншоте ниже. Это действие автоматически с точностью распределит все блоки.
(Обратите внимание, на мой взгляд, в версиях Photoshop ранее, чем CS2, вам нужно связать слои с помощью маленьких скрепок, потому что в CS2 появилась функция (Shift)+выделение, которую я использую. Пользователи CS3 имеют схожую функцию CS2)

Шаг 10
ОК, теперь у нас есть красиво размещённая небольшая маркировка, которая выглядит как заводская!

Шаг 11
Далее, создайте новый слой поверх всех остальных слоёв и с помощью большой мягкой чёрной кисти, аккуратно прокрасьте вдоль краёв. Помните, что всё, что находится за пределами направляющих линий, возможно, не попадёт на итоговую карточку (если только принтер не пропустит это при обрезке), так что прокрасьте чёрным цветом вдоль всей линии, если он будет видимым на конечном продукте.

Шаг 12
Итак, ещё раз говоря про печать в обрез, как я уже упоминал ранее, всё, что находится за пределами этих направляющих, является просто лишним материалом для обрезки при печати. Поэтому важно не вставлять важные детали, например, текст, где-нибудь рядом с краями, за исключением тех случаев, если вы не возражаете, что информация, возможно, будет обрезана. По моему опыту, большинство принтеров на практике не заходят слишком далеко от линии разреза, однако это может произойти, особенно, если вы используете дешёвый принтер.

Шаг 13
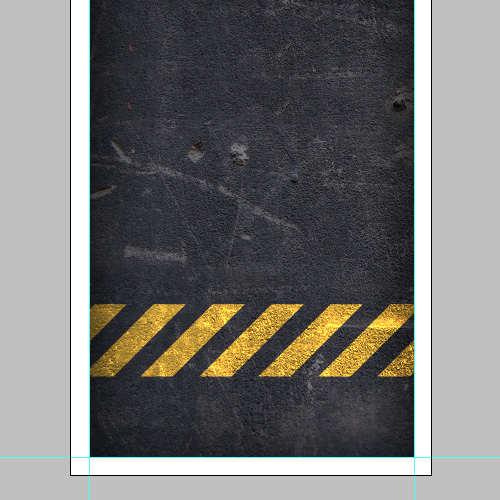
Одна из проблем, связанных с полями в Photoshop, заключается в том, что нет возможности автоматически скрывать область печати в обрез, это означает, что иногда, когда мы смотрим на дизайн, то он выглядит не достаточно хорошо. В InDesign вы можете переключиться на специальный режим предварительного просмотра, который скрывает печать в обрез, но в Photoshop мы должны делать это вручную. Поэтому, я часто создаю новый слой поверх всех остальных и заполняю области печати в обрез белым цветом. Затем я могу включить или отключить видимость этого слоя, чтобы я мог более точно увидеть пропорции и рабочую область, которые фактически определят окончательный вариант печати. Просто убедитесь, что вы отключили слой с белой заливкой перед отправкой проекта на принтер!

Шаг 14
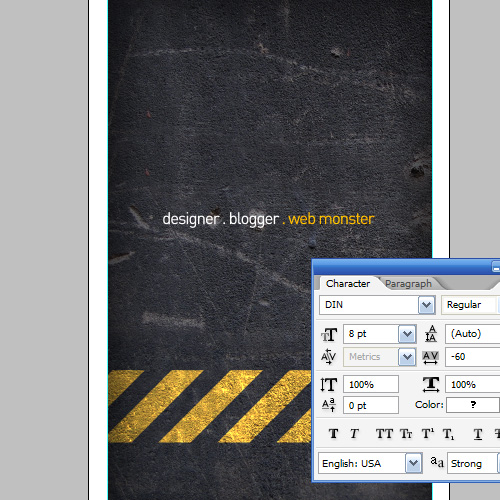
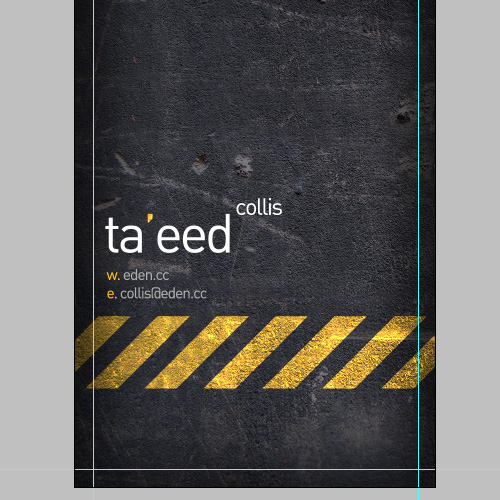
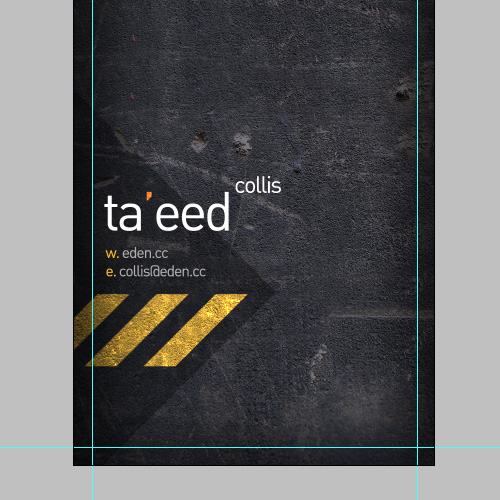
Далее, расположите красивый текст на карточку. В действительности, это оборотная сторона карточки (мы создадим фронтальную сторону через секунду). Я использовал классный шрифт uber под названием DIN, который очень минималистичен, а также через секунду, вы увидите, что у него есть удивительный символ "@".
Я установил размер шрифта на 8pt. Насколько я помню, то размер шрифта никогда не должен быть меньше 6pt, если вы хотите, чтобы текст был читаемым, а если вы хотите, чтобы текст легко читался, то лучше всего использовать 7.5pt и выше. Все детали будут зависеть от вашей аудитории. При создании визитных карточек, я ориентируюсь на то, чтобы человек мог быстро прочитать информацию с первого взгляда, когда пролистывает стопку своих карточек. Когда я создаю что-то для себя, то я часто использую маленький шрифт, потому что я могу это позволить себе!
Я также установил режим наложения для шрифта на Линейный свет (Linear Light), чтобы слегка совместить его с задним фоном. Как только вы завершите, мы можем сохранить этот документ как Back.psd, а затем идём Файл - Сохранить как (File> Save As) и на этот раз сохраняем наш документ, как Front.psd, по существу дублируя файл, чтобы создать фронтальную сторону.

Шаг 15
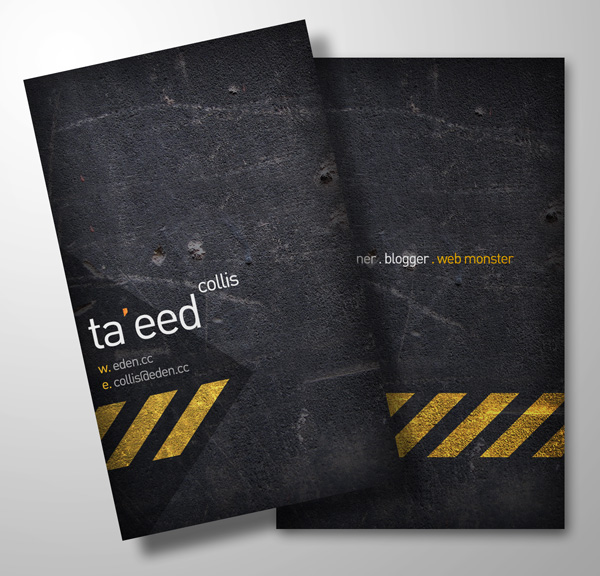
На фронтальную сторону я добавил немного текста с моим веб-адресом и адресом электронной почты, включая имя. А для тех, кто любит шрифты, обратите внимание на символ "@" - аккуратный, не правда ли! DIN - это промышленный шрифт, созданный в Германии, о котором вы можете прочитать в Википедии.
Типографика - или искусство использования шрифта / текста в ваших проектах - является одной из супер важных элементов дизайна. Если у вас нет дизайнерского образования, как у меня, то очень важно почитать об этом, потому что это самый простой способ получить хорошего дизайнера из плохого. Я не являюсь самым лучшим шрифтооформителем, а Джон Бордли является таковым, и он ведёт один из моих любимых блогов - iLoveTypography. Если вы хотите изучить шрифты, тогда почитайте его блог, это бомба!

Шаг 16
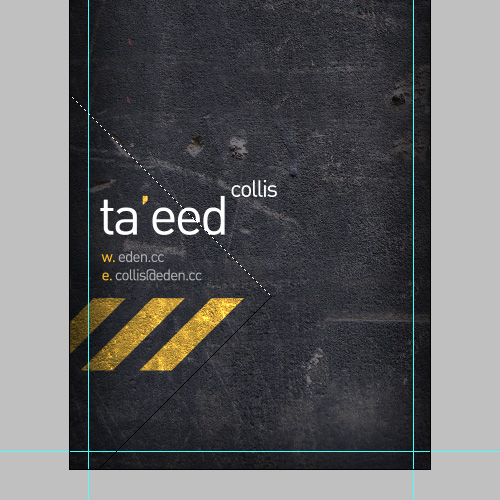
Далее, что нам нужно сделать, это отключить некоторые слои с жёлтыми полосками, чтобы осталось всего три. Я хочу, чтобы это выглядело так, как будто жёлтые полосы начинаются на фронтальной стороне и далее, продолжаются на оборотной стороне карточки.
С помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool (L), нарисуйте треугольную фигуру, как показано на скриншоте ниже.

Шаг 17
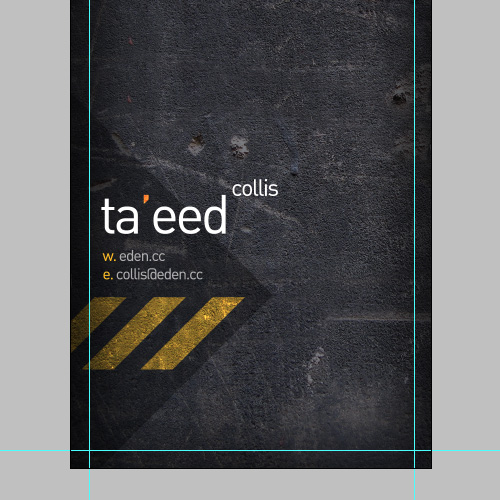
Далее, создайте новый слой прямо поверх слоя с текстурой бетона, а затем залейте его тёмно-серым цветовым оттенком, поменяйте режим наложения для данного слоя на Умножение (Multiply). Теперь, к сожалению, жёлтые полосы стали выглядеть тускло, поэтому, мы исправим это в следующем шаге!

Шаг 18
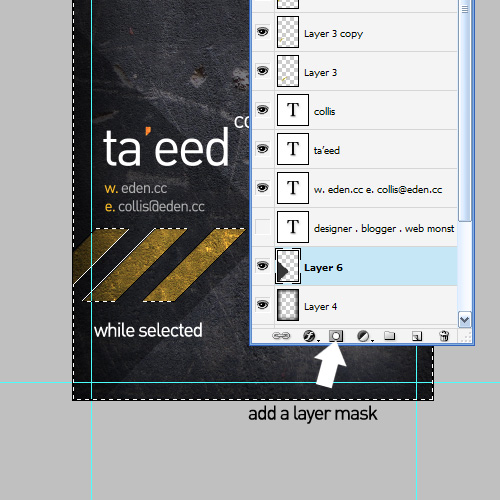
Итак, удерживая клавишу (Ctrl), щёлкните по миниатюре первого слоя с жёлтой полоской, удерживая клавишу (Shift), щёлкните по второму слою, а затем по третьему слою с жёлтой полоской, таким образом, вы выделите все три слоя с жёлтыми полосками. Далее, нажмите клавиши (Ctrl+Shift+I) для инверсии выделения, как показано на скриншоте ниже. Создав выделение, щёлкните по миниатюре слоя с треугольником, а затем нажмите значок Добавить слой-маску (Add a Layer Mask) в нижней части палитры слоёв. Это поможет скрыть наложение поверх жёлтых полосок, поэтому. они станут вновь яркими.

Шаг 19
И на этом всё! Всё сделано...
Теперь идём Слой- Выполнить сведение (Layer > Flatten Image), а затем идём Изображение- Режим- CMYK (Image > Mode > CMYK), чтобы переключиться обратно на CMYK Обратите внимание, что, поскольку мы выполнили сведение, то мы сохраняем способ взаимодействия жёлтого с дорогой, которая расположена на заднем фоне, даже если мы переключились на CMYK. Таким образом, в основном мы использовали преимущество RGB для достижения эффекта, а затем выполнили сведение и переключились обратно на CMYK, чтобы мы могли распечатать проект.

Шаг 20
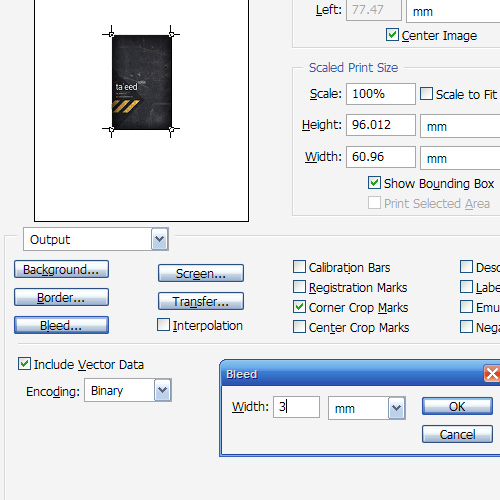
Теперь идём Файл - Печать (File > Print) с предварительным просмотром, вы должны увидеть примерную картину, как на скриншоте ниже. Если у вас активны не все параметры, тогда нажмите на кнопку Дополнительные параметры (More Options) и они появятся. Поставьте галочку в окошке Угловые метки обреза (Corner Crop Marks), а затем нажмите кнопку Печать в обрез (Bleed) и в появившемся окне, установите 3mm. Обратите внимание, что по какой-то причине Photoshop не позволяет вам устанавливать значение намного выше, чем 3 мм для обреза. Я действительно не знаю, почему они добавили искусственный каптал к нему, хотя, возможно, существует какая-то невероятная причина, о которой мне не известно.
В любом случае, единственное, что вам нужно сделать (это я только что понял, поскольку не показал на скриншоте), - это отключить опцию Показать габаритную рамку (Show Bounding Box).
После того, как всё будет готово, вы сможете распечатать в формате PDF, проделайте то же самое для оборотной стороны и также отправьте на свой принтер. Обратите внимание, что для печати в формате PDF вам необходимо иметь установленную копию Acrobat (не только бесплатную программу Acrobat Reader, а полную версию). Если у вас всё это есть, тогда мы закончили!
Если у вас нет Acrobat, не бойтесь ... не всё потеряно!

Шаг 21
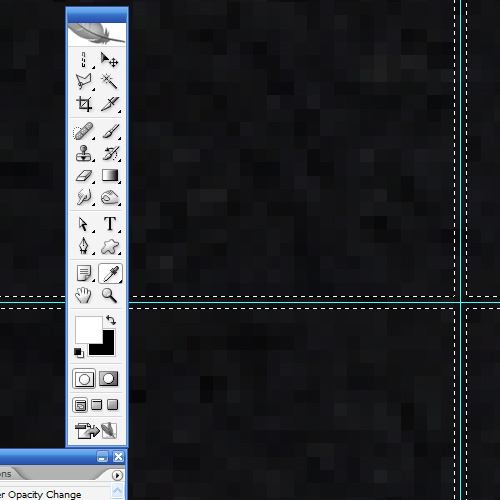
Если у вас нет Acrobat, тогда забудьте про печать с предварительным просмотром, а вместо этого, вернитесь на свой рабочий документ, создайте новый слой поверх всех слоёв, а затем с помощью инструмента Область (вертикальная строка) (Single Column Marquee Tool), создайте выделения вокруг направляющих линий, как показано на скриншоте ниже.

Шаг 22
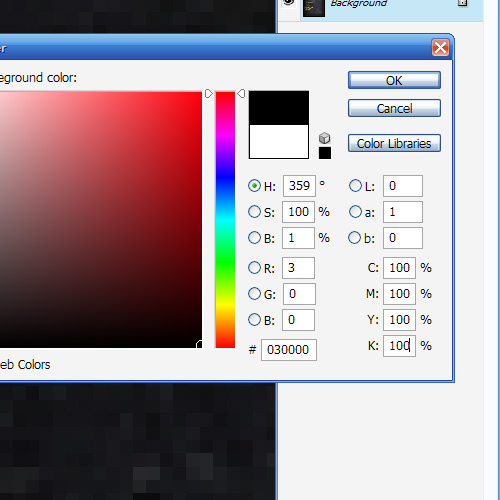
Теперь мы нарисуем наши собственные метки для обреза. Для этого нам нужно убедиться, что мы используем так называемую Регистрацию чёрного цвета. Регистрация чёрного цвета - это в основном 100% всех цветов CMYK (как показано ниже). Если вам интересно узнать немного больше, то вы можете прочитать про это в Википедии.
В любом случае, выберите нужный цвет, а затем залейте выделенные области, которые мы создали в предыдущем шаге. Далее, с помощью инструмента Прямоугольная область (Rectangular Marquee Tool), обрежьте линии так, чтобы в каждом из четырех углов оставались только маленькие одиночные линии, т. е. четыре пары меток обрезки. Далее, идём Сохранить как (Save As) и сохраняем свой рабочий документ как PDF файл, используя Photoshop. Файл должен подойти для принтера, хотя, честно говоря, я никогда не пробовал отправлять файл с подобными метками на печать, поэтому, наверное, лучше всего спросить тех, кто будет распечатывать, подойдёт ли проект для печати, прежде чем вы приступите к печати огромного количества карточек :-)

Шаг 23
Так или иначе, это мои простые визитки. Они выглядят красиво и должны быть готовы к печати. В исходных файлах, вы найдете как оборотную сторону визитки, так и фронтальную сторону, а также PSD файл , который я использовал для визуализации этого небольшого изображения, как на скриншоте ниже, это моя простая попытка подделать распечатанные карточки.
Не забывайте, что на FreelanceSwitch проводится конкурс на создание визитных карточек с использованием векторов из специального пакета шаблонов Arsenal. Поэтому, если вы хотите выиграть векторный набор стоимостью 370 долларов, то перейдите по ссылке, чтобы зарегистрироваться! Вам не нужно будет создавать всё с нуля, все элементы готовы к печати, поэтому их легко и просто использовать.

Образец PSD
Дополнительные Исходные Материалы
Хотите узнать ещё больше? Почему бы не посмотреть обучающий курс Tuts Designing Professional Business Cards.
Если вы заинтересованы в том, чтобы получить небольшую помощь в дизайне вашей визитной карточки, то на Envato Studio есть отличная коллекция дизайнерских услуг для дизайна визитных карточек, которые вы могли бы изучить. Вы также можете взглянуть на шаблоны визитных карточек на Envato Market.